Iteration 0: Build Your UI
Iteration 0: Build Your UI
Learning Goals
- Implement wireframes into a UI
- Create navigation controllers and segues
Plan
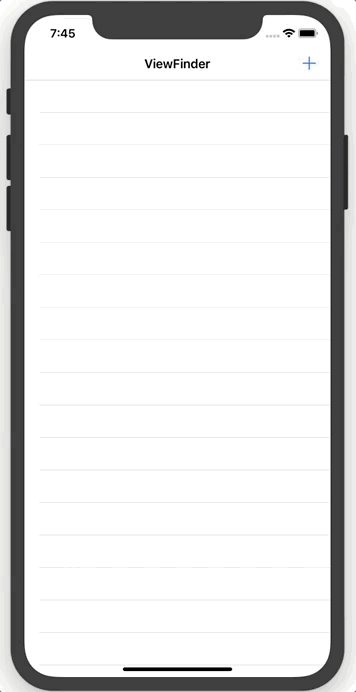
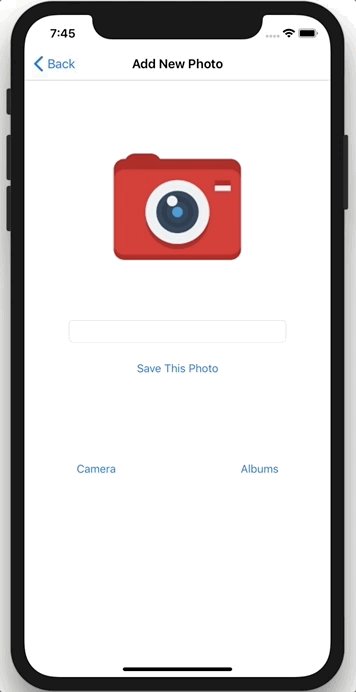
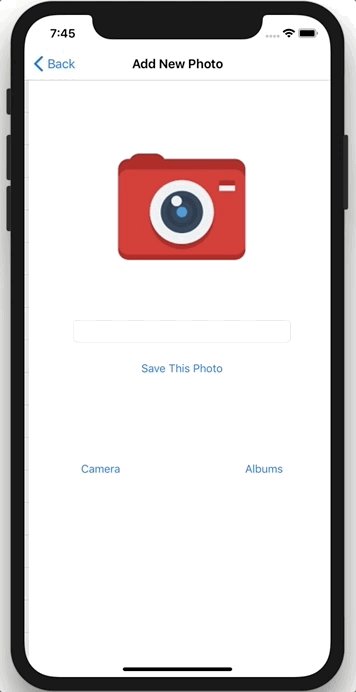
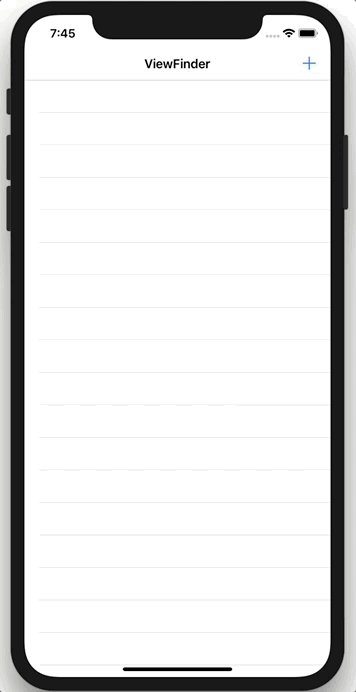
In Iteration 0, you will bring your wireframes to life! By the end of this iteration, your project will look something like this:

Getting Started
- On your laptop, find the Xcode application by typing
cmd + space, typing inxcode, then press return - Click
Create a new Xcode project - Under
Choose a template for your new project, selectiOS - Under
Application, selectSingle View App - Click the blue
Nextbutton in the bottom right corner - ❗️You must check the
Use Core Databox!❗️ - You will be prompted to save this file. For
Product Name, type in “whatever name your want to officially title your app”, then click the blueCreatebutton in the bottom right corner - NOTE: This will be your ACTUAL project! From now on, you won’t really be creating new projects, just opening this one up and working from wherever you left off.
- In your terminal, navigate to the directory. Run
git initto initialize a local Git repository. Then rungit add .andgit commit -m "Initial commit"to save this starting place in your Git history.
Build Your ViewFinder UI
Similar to our StoryBoard and Actions/Outlets lessons, we will need to start with the UI, then fill in the details as we go. So this iteration is focused on getting your UI set up!
- Delete the
ViewControllerfrom the StoryBoard scene - Delete the
ViewController.swiftfile from the Navigation Pane (move to trash) - On the StoryBoard, drag on a
TableViewControllerfrom the Object Library - With the
TableViewControllerselected, click Editor (top nav bar) ➡ Embed In ➡ Navigation Controller- This will embed the view inside of a Navigation Controller, which will allow us to use a back button, and other similar buttons on the top of the page
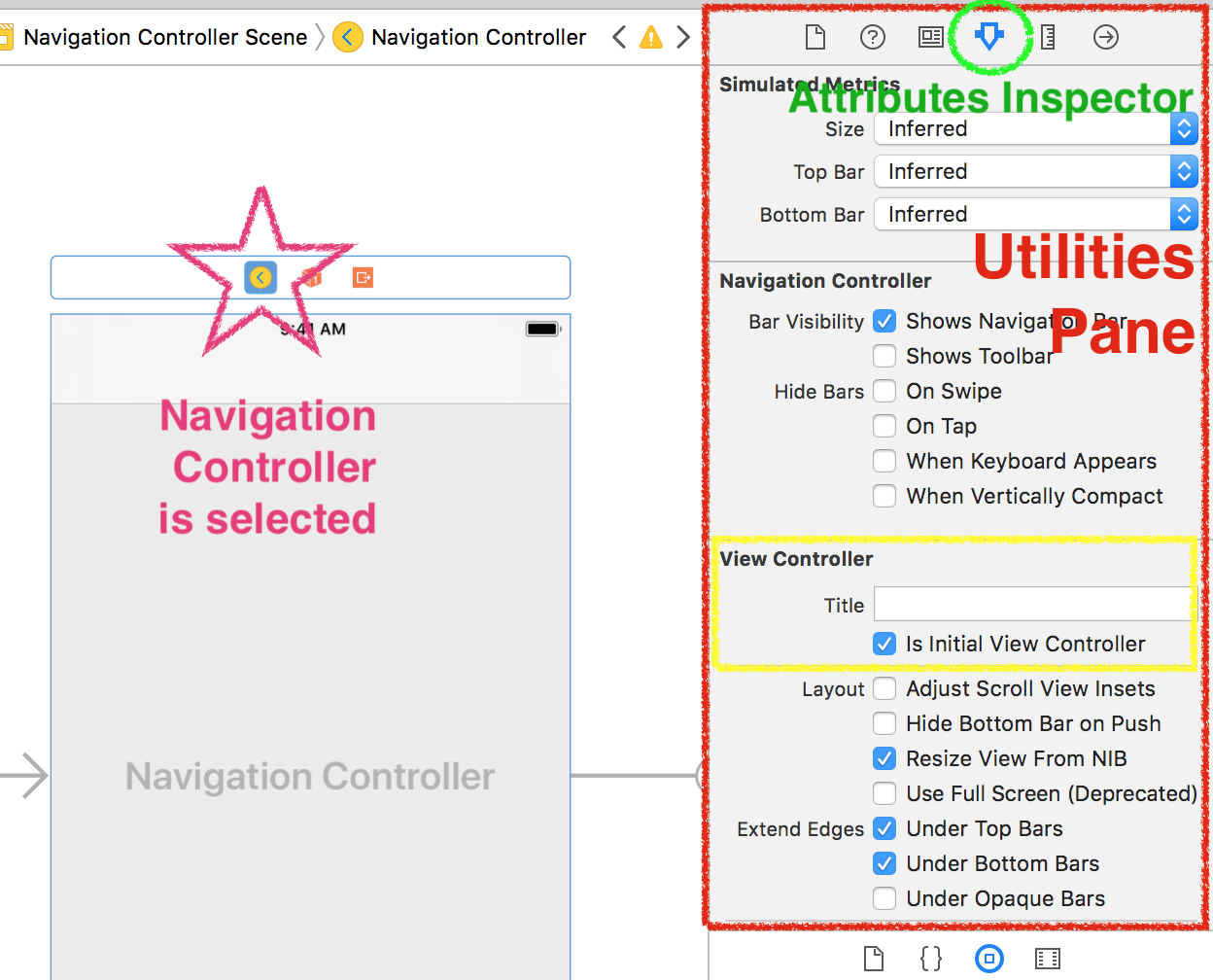
- With the Navigation Controller selected, in the Utilities Pane, select the Attributes Inspector, scroll down to the View Controller section, and check the box next to
Is Initial View Controller

🛑 Run on your iPad to make sure it’s building - you shouldn’t see much; you just want to make sure there aren’t any build errors.
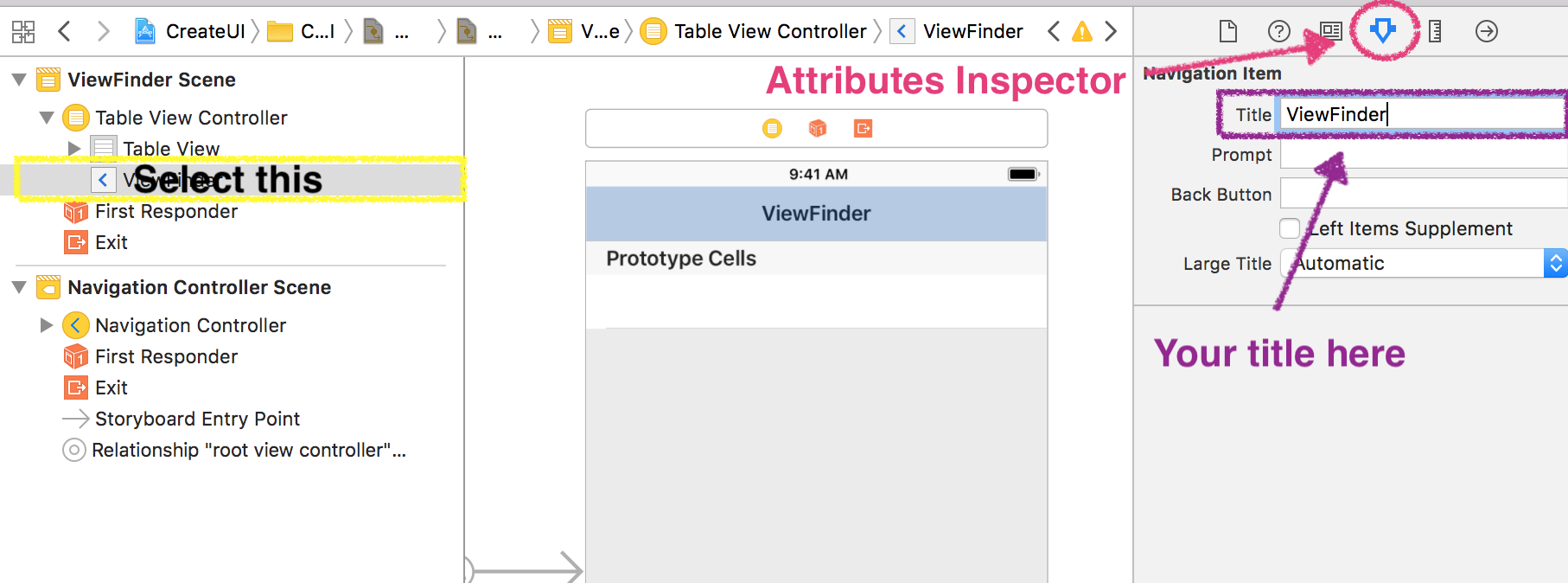
- In the Document Outline, click on the Navigation Item (under
TableViewController). Now, look at the Attributes Inspector in the Utilities Pane, and you should see a form for Title. Write the name of your app into that field.

-
Drag a
Bar Button Itemfrom the Object Library onto the right-side of your Navigation Bar on the Table View. This will be the button the user taps to visit the “Add New Photo” page. In the Utilities Pane, you can change the title underBar Item. You can also use the drop-down menu titleSystem Itemto select an iOS icon. -
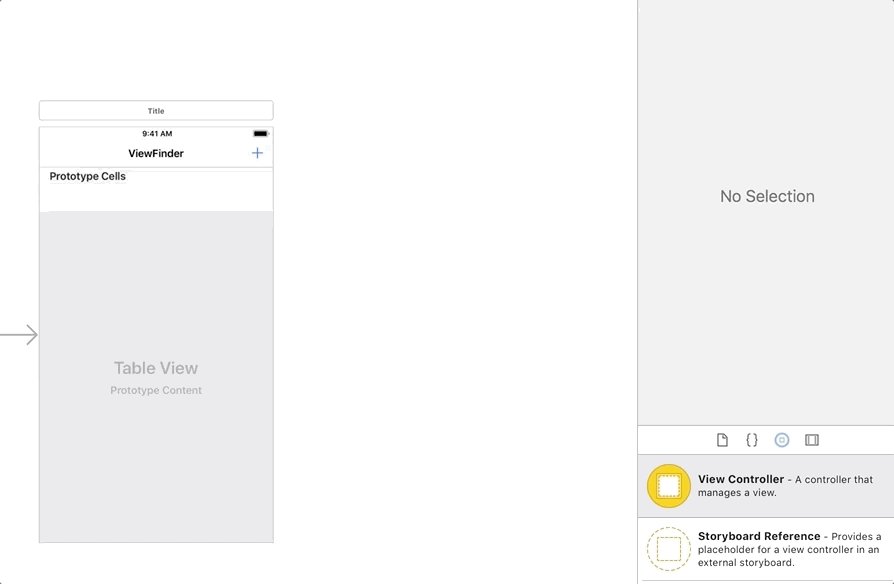
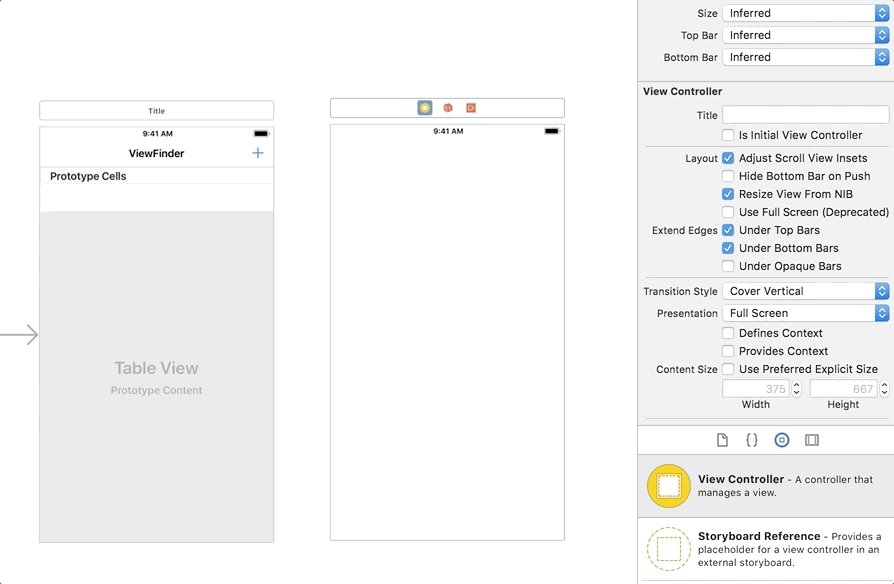
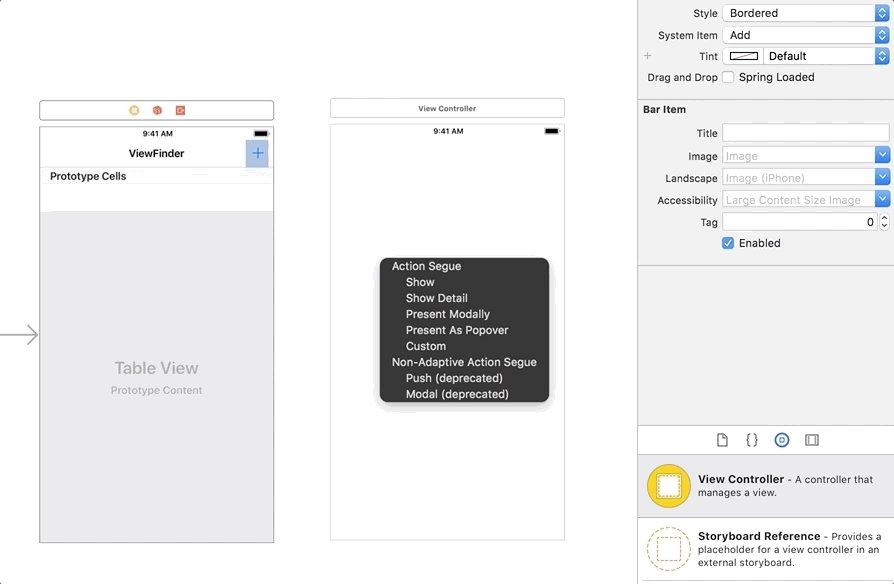
Drag a new
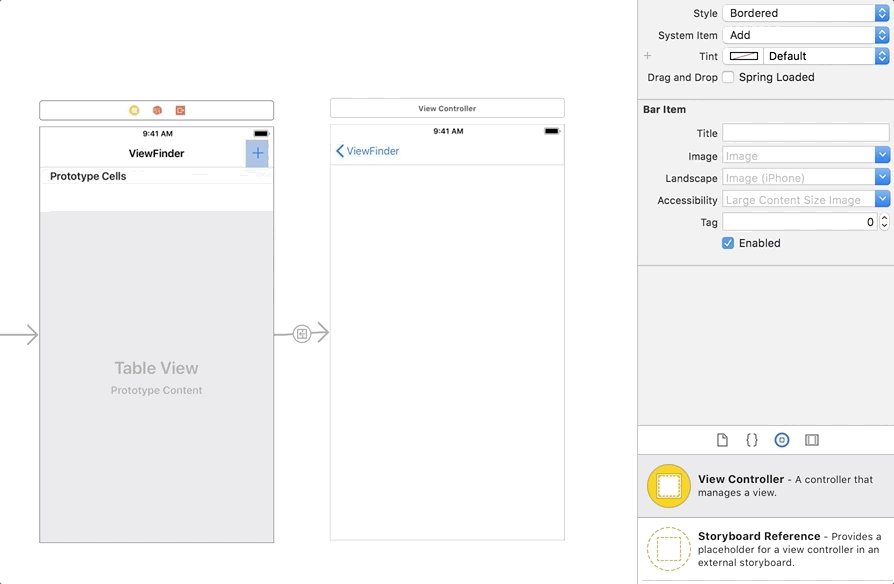
View Controlleronto your StoryBoard.ctrl + clickthen drag yourAddbutton on the Table View over to your new View Controller. Selectshow. This is telling the computer, “when the user clicks on thisaddbutton, take them to this other view, please.” This is called asegue.

🛑 Run on your iPad to make sure it’s building
-
The default
back buttonwill show the entire app name - feel free to change that to “back” or leave as is. You change it by clicking on the home page title, then filling in theback buttonform in the Utilities Pane. -
Drag a
Navigation Itemonto the new ViewController. Change the title in the Utilities Pane to something like “Add New Photo”.
🛑 Run on your iPad to make sure it’s building
- Add buttons for Camera, PhotoLibrary, and Albums (if all of those are in your wireframes!)
- Add in your
ImageView,TextFieldfor caption, andSavebutton. Apply constraints so it looks good on all devices. - Insert a placeholder image in the ImageView.
🛑 Run on your iPad to make sure it’s building
Commit Your Work
In your terminal, make sure you are still in the viewfinder directory. Add and commit your changes. Your commit message should be something like “Complete Iteration 0”.
Let’s keep going! Move on to Iteration 1
Extension
- In your original wireframes, did you and your partner plan to have a home screen? You can add in another ViewController and change the segues. Test it out on your simulator or iPad to make 100% it’s behaving the way you want it to.
- Fill in the blanks from your wireframe - add in colors, fonts, background images, etc. that make this the app you and your partner are dreaming of 💫