Mini Project 2
Applying what you’ve learned about HTML, CSS, and JavaScript, then pushing yourself to do some problem-solving and research, you are going to build a secret application!
Must-Haves
- A title and a set of facts
- A button that the user can click to see “secrets”
- A second set of “secret” facts that appear in place of the original facts when the user clicks the button
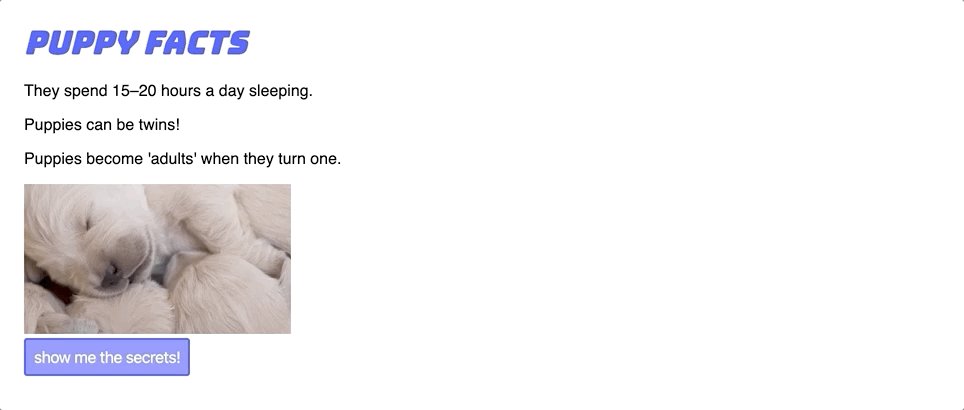
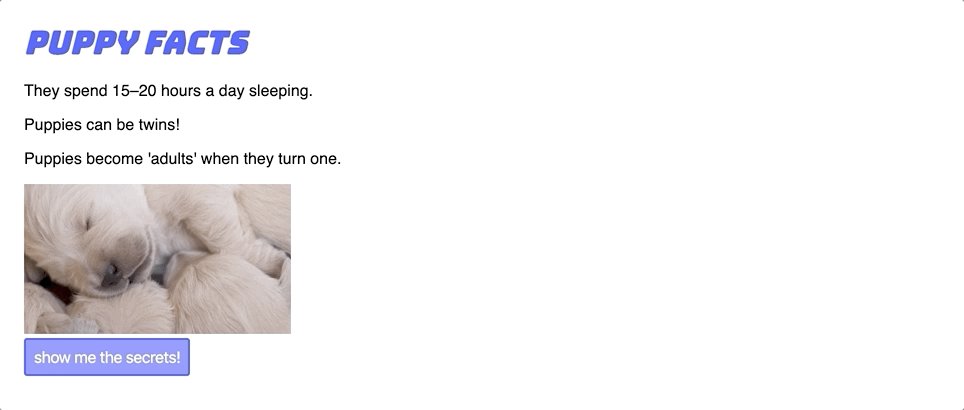
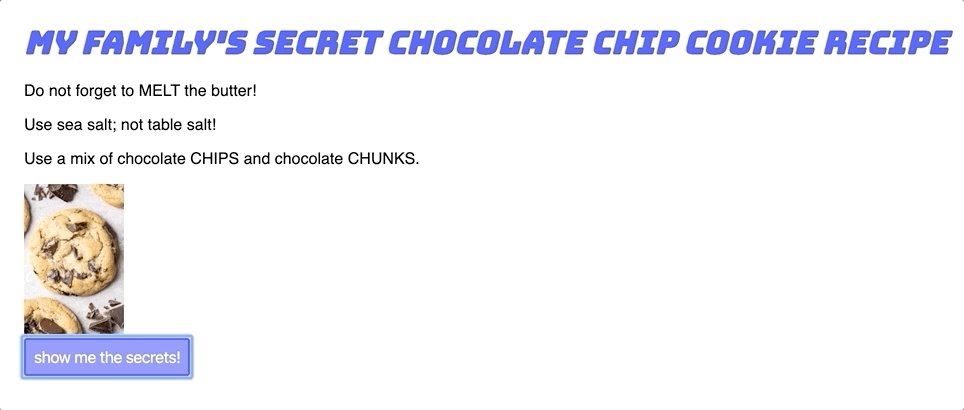
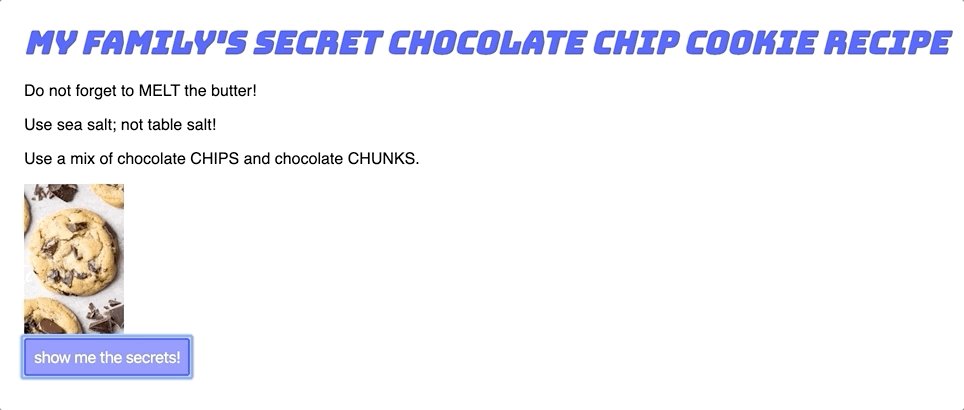
Here’s an example:

Tips
- This is not a small project, and you may just be wrapping up your first week of coding! Take it step by step; follow the iterations listed below. If you get stuck at any point, resources are provided for each iteration. Also, don’t hesitate to reach out to your camp community!
- Use this Glitch project as your starter code
Iteration 1 - Planning
Determine the “secret” facts that will be displayed when the user clicks the button!
Iteration 2 - Update HTML and CSS
We’ve provided the base HTML and CSS; you can leave that as-is, or make any modification you like to, to make it your own!
Iteration 3 - Pseudo-Code JS
Before you start writing out JavaScript, take some time to pseudo-code. In your notebook or as comments in the JavaScript file, list out the steps you want to tell your program to take. Don’t worry about changing the image source; just focus on the text for now.
Iteration 4 - Implement JS
Now that you have a plan, write the code to power this functionality
🌶🌶Extension
- We didn’t cover how to change the
srcattribute of an image in class. Google to find information on how to do that, or use this resource! - You already have functionality so that when the user clicks the button once, they see the secrets. Can you add functionality so that when the secrets are displayed, the user can click the button to hide the secrets and display the original facts?