Making Music
Applying what you’ve learned about HTML, CSS, and JavaScript, then pushing yourself to do some problem-solving and research, you are going to build a virtual instrument!
Must-Haves
- A set of buttons, probably in varying colors
- A sound that plays when each button is clicked or hovered over
Tips
- You will need to utilize the HTML
<audio>element - jQuery does not play nice with the
<audio>element; you will have to use vanilla JavaScript. Remember, anytime we use$in our JavaScript and some other methods like.onfor event listeners, that is jQuery. You’ll have to google how to do the same things in vanilla JavaScript. - A good resource for mp3 files is SoundBible.
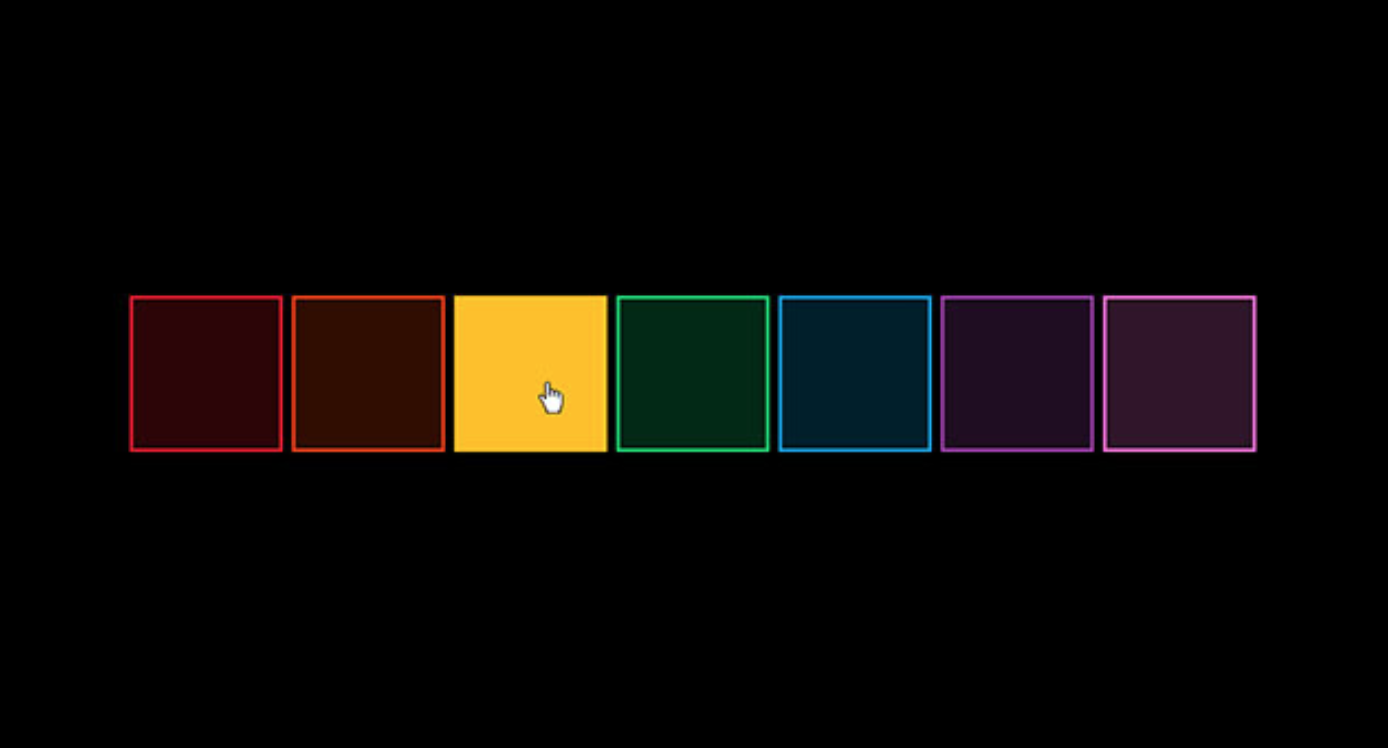
Here’s a screenshot of an example, but there is no sound😥:

Iteration 1 - Wireframe & Vision
- Draw out your vision for the way your Instrument will look - on a desktop, iPad size, and phone size
- Like we did with the Twitter card, label each section with the HTML element that will be used
- Find your inspiration! Find any images, color, fonts, etc. that you want to use. Jot this information down in your notebook, a GoogleDoc or in comments in a CodePen
Notice: you haven’t written any code in CodePen yet. The planning process is extremely important and professional developers spend a lot of time in this phase.
Iteration 2 - HTML & CSS
- Write the code necessary to get your instrument looking the way you want it to
Iteration 3 - Research and Pseudo-Code
-
Research
<audio>and play around with it, either in a file in Atom or a CodePen. -
Psuedocode or whiteboard the JavaScript that will need to be in place to make your timer work.
- What DOM elements will you need to manipulate?
- How will you do this with vanilla JavaScript?
Iteration 4 - Sound!
- Bring your instrument to life - get the audio working when each button is clicked on or hovered over!