Star Ratings
Applying what you’ve learned about HTML, CSS, and JavaScript, then pushing yourself to do some problem-solving and research, you are going to build a small app that allows a user to rate something with 1-5 stars! You’ve probably seen this feature on various sites before. While we’re building a feature that alone doesn’t mean much, the learning from this project could be really helpful in your personal project!
Must-Haves
- A set of empty stars, by default (or other shape!)
- When the user hovers over a star, that star and all stars to the left of it are filled in
- When the user clicks a star, that star and all stars to the left of it are filled in, even when the mouse leaves the star
Tips
- You will need to have link to 2 different images - an icon of an empty and filled in star (FlatIcon is a great resource.)
- Instead of using
<imgelements, you will probably want to use<div>s and insert the star icons as a background image in CSS.
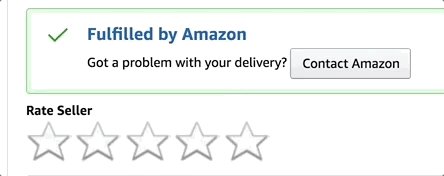
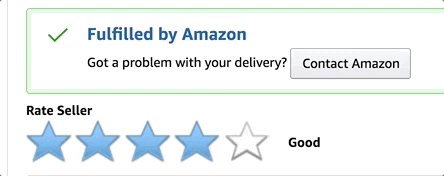
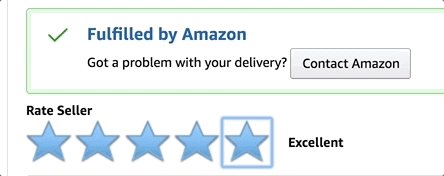
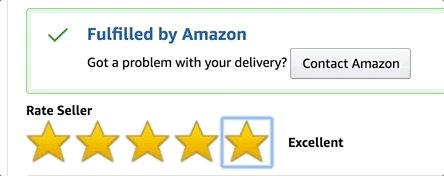
Here is the star rating feature on Amazon:

Iterations
You are not being provided with Iterations in order to push you to plan out how you will spend your time. You got this!