Mini Project 3
Applying what you’ve learned about HTML, CSS, and JavaScript, then pushing yourself to do some problem-solving and research, you are going to build a small application that gives a user a unique experience based on the information they provide in a form!
You may have seen this type of functionality before. When a site asks you to sign up for a newsletter - you type your email, then see a small message of something like “Thanks for signing up! We’ll send a message to your email address!”
Must-Haves
- An explanation of what type of info you want from your user
- At least two inputs and one submit button
- Functionality as follows: when a user enters information and clicks submit, the information they entered appears somewhere in the app
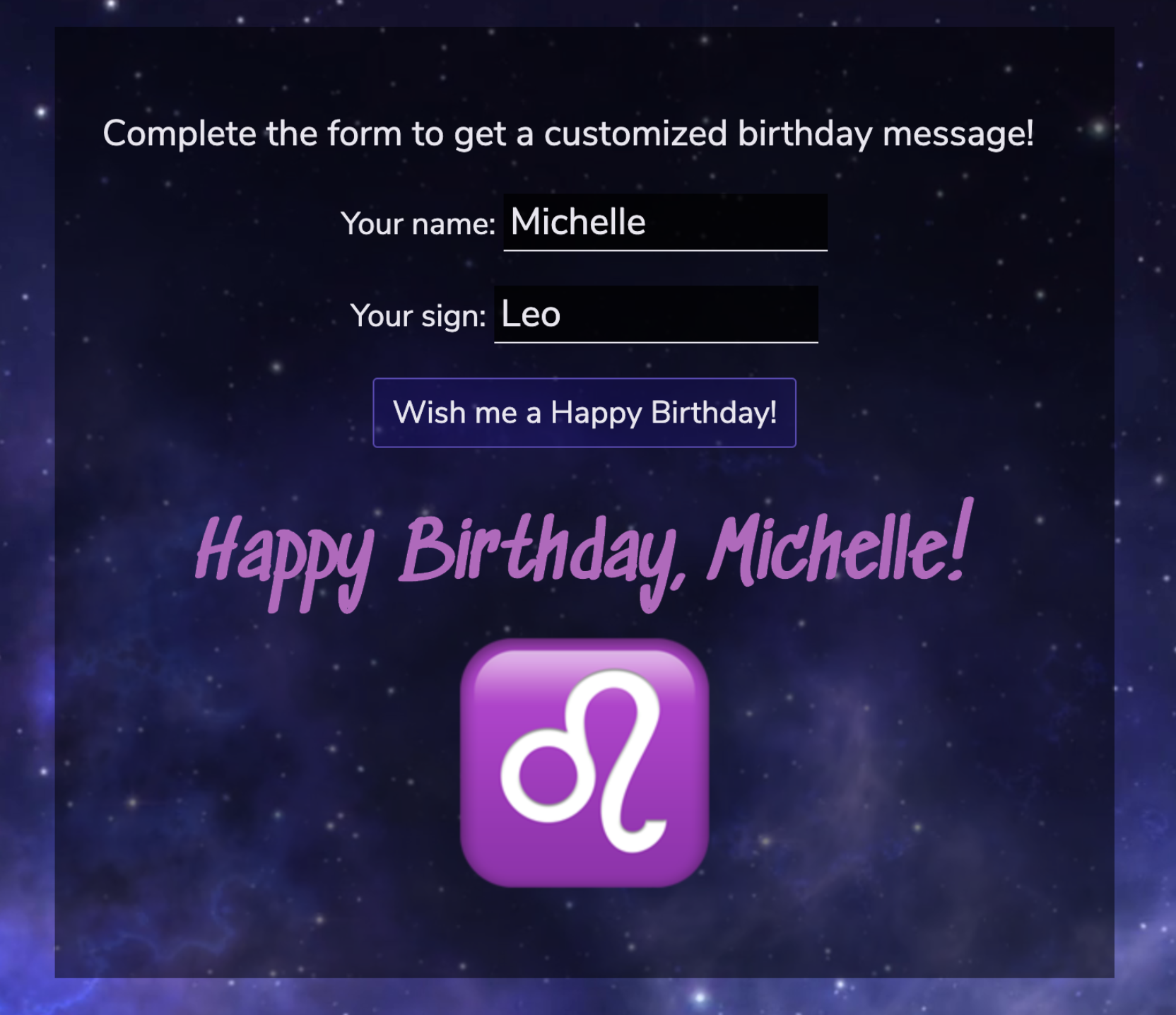
Here’s an example (note that you can pick any topic you want for this!):

Tips
Follow the iterations closely, and reach out if you are stuck for more than 15 minutes!
Iteration 1 - Planning
- Decide on topic - what questions will you ask your use? What type of inputs do you want them to provide their answers with?
- Wireframe
Iteration 2 - Write HTML and CSS
Write the HTML necessary for the form, and any other pieces of content you want on your page. Styling the app with CSS is optional!
Iteration 3 - Pseudo-Code JS
Before you start writing out JavaScript, take some time to pseudo-code. In your notebook or as comments in the JavaScript file, list out the steps you want to tell your program to take.
Iteration 4 - Implement JS
Now that you have a plan, write the code to power this functionality