Iteration 0: Static To-Dos
Iteration 0: Static To-Dos
Learning Goals
- Implement wireframes into a UI
- Create navigation controllers and segues
Getting Started
- Create a new Xcode project, iOS, Single View App
- Click the blue
Nextbutton in the bottom right corner - Make sure to select StoryBoard in the User Interface dropdown
- ❗️You must check the
Use Core Databox!❗️ - You will be prompted to save this file. For
Product Name, type in “whatever name your want to officially title your app”, then click the blueCreatebutton in the bottom right corner - NOTE: This will be your ACTUAL project! From now on, you won’t really be creating new projects, just opening this one up and working from wherever you left off.
- Follow steps 3-5 in the Git and GitHub walk-thru to set up your Git repository and connect it to your GitHub account
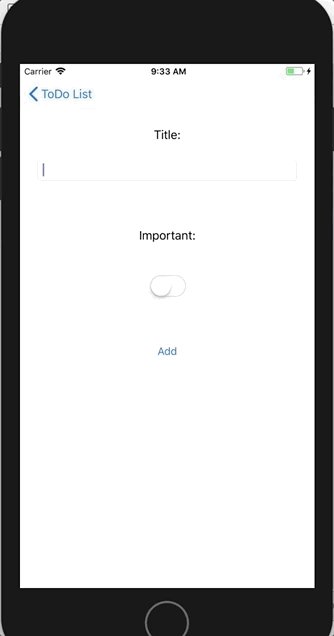
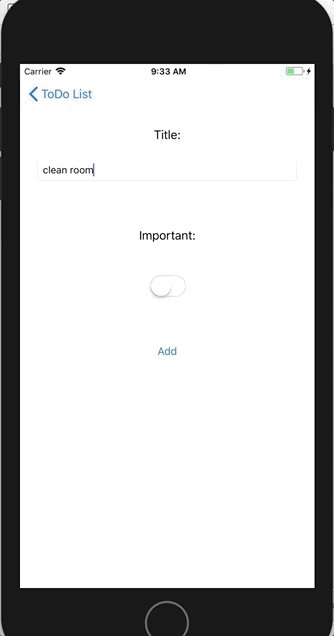
What we’re building
This is a really cool ToDo List application that has never been built before 🙄😛🤗. You can create a new ToDo, indicate if it is important, and delete it from your list once you have completed it. Genius!

Setup
-
In the
Main.storyboard, add aTable View Controllerto the Storyboard. -
Then, delete the original
View Controllerfrom the Document Outline -
From the Navigation Pane, delete the
ViewController.swiftfile (Move to Trash) -
With the
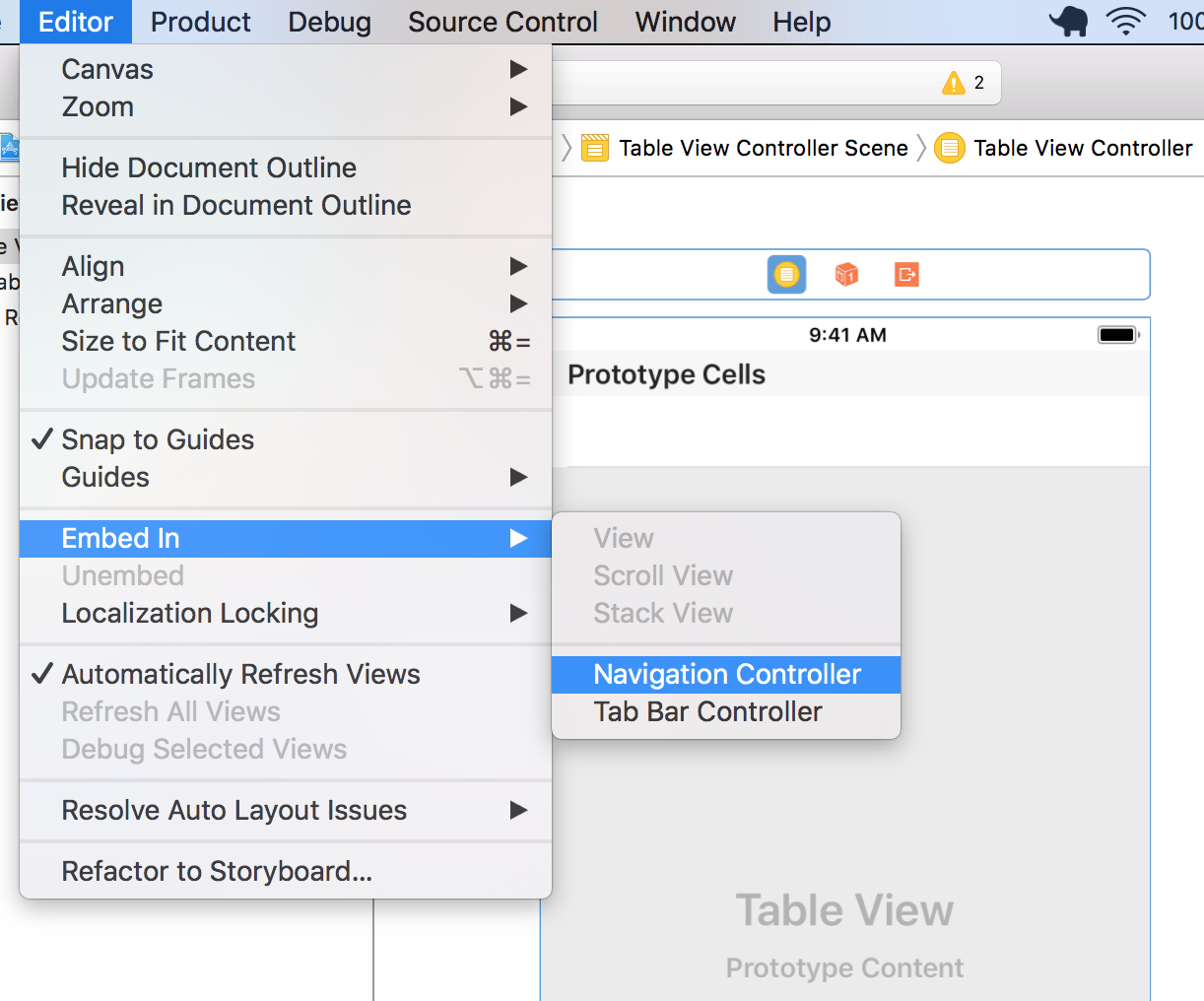
Table View Controllerselected in the Storyboard, embed it in aNavigation Controller(select this option from Editor)

This should have added a Navigation Controller to the Storyboard and added a Navigation Item to our Table View Controller. We now want to make sure that this is our point of entry for our ToDo List application.
- With the Navigation Controller selected, make sure
Is Initial View Controlleris checked in the Attributes Inspector
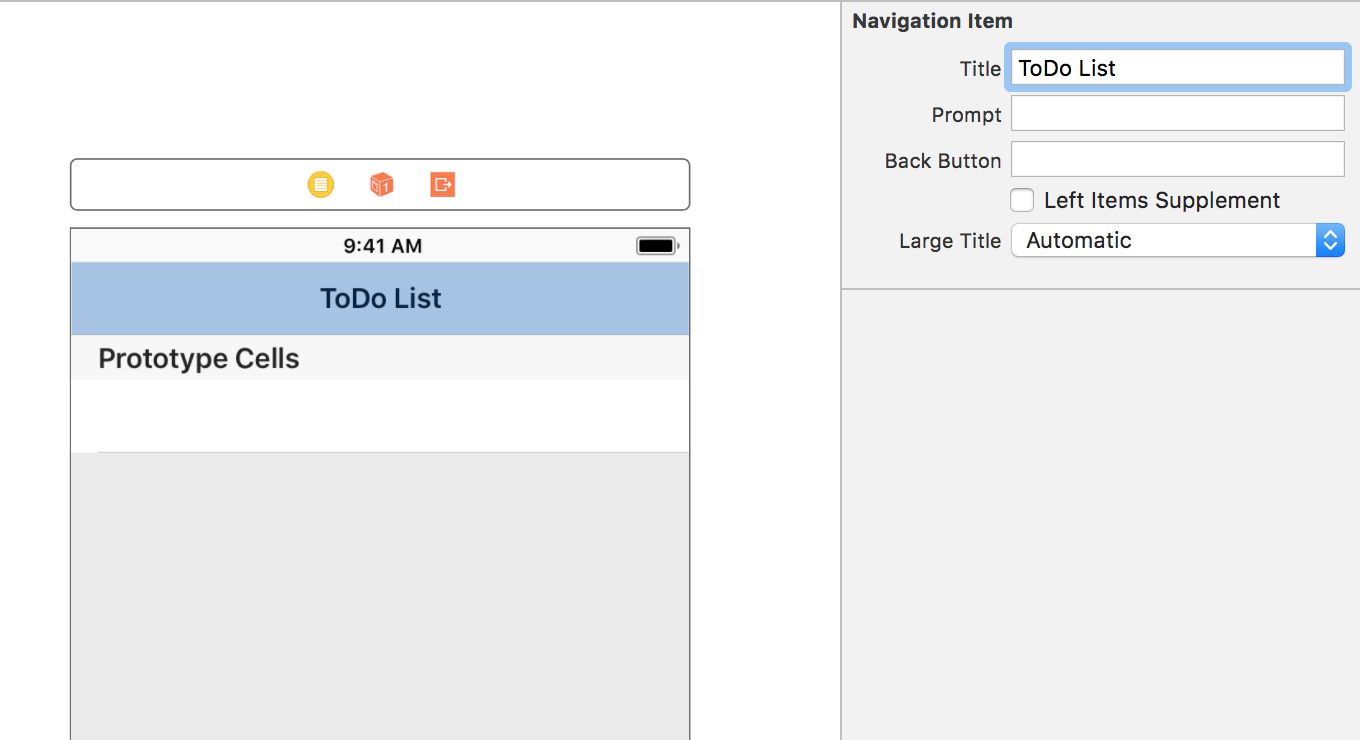
If we select the Navigation Item in the Table View Controller, we can now add a Title to our app (ToDo List or whatever you prefer)

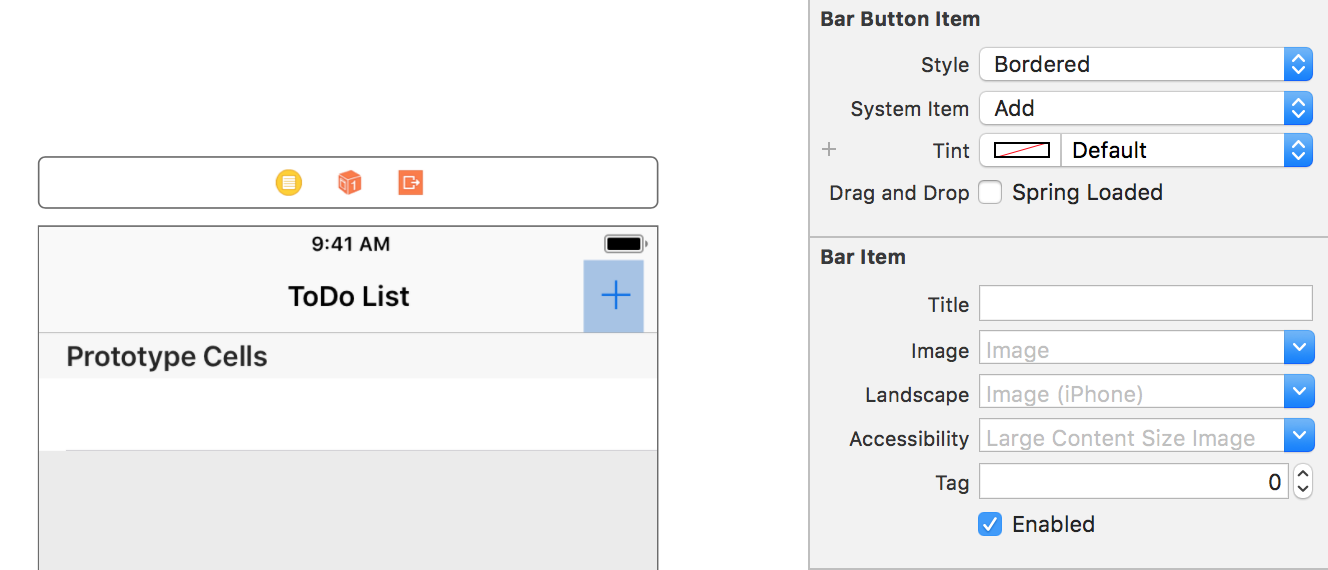
We now want to add a Bar Button Item that will take us to another View to add a ToDo. You can customize this however you like.

Great! Let’s connect this Table View to some code!
- Create a ToDoTableViewController file (File ➡ New ➡ File… ➡ Cocoa Touch Class ➡ Next, subclass of
UITableViewController).
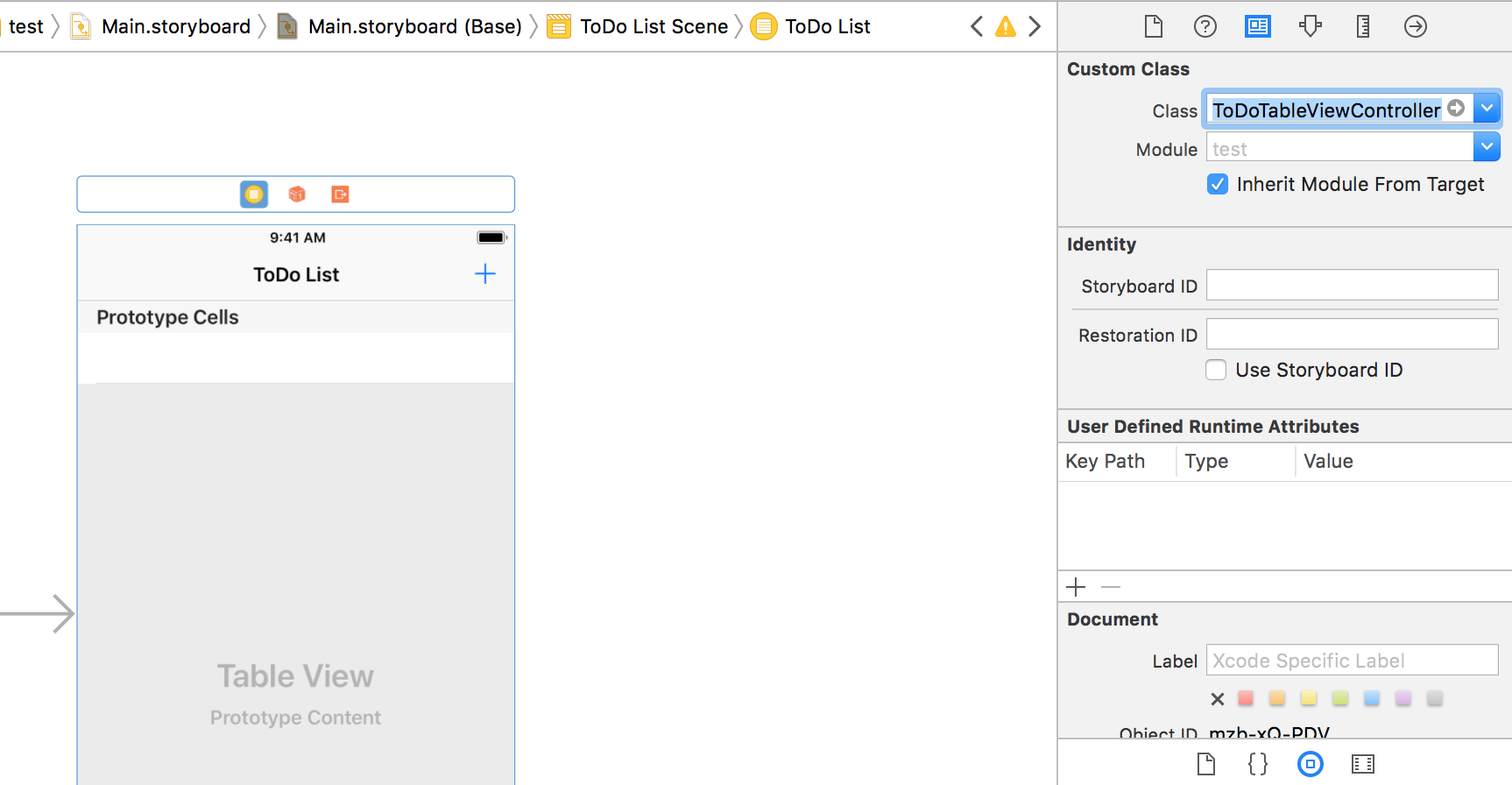
Now, connect it to the TableViewController on your storyboard!

Create a Custom ToDo class
- Create a new file (File ➡ New ➡ File… ➡ Swift File ➡ Next) and name it
ToDo(this will create a ToDo.swift file in our project) - Delete
import Foundationand addimport UIKIt - Create a ToDo class that has 2 properties…
nameandimportant- if you need a refresher on how to create a class and add properties, take a look back at this lesson
It probably makes sense to initialize name to an empty string and important to the boolean false. And that’s all we need to do for our ToDo class!
Create Some Static ToDos
- Back in our
ToDoTableViewController, we need to make a function that will create ToDos and return an array of ToDos (we’ll hard-code this for now and replace it a little later when we hook up CoreData)
func createToDos() -> [ToDo] {
let swift = ToDo()
swift.name = "Learn Swift"
swift.important = true
let dog = ToDo()
dog.name = "Walk the Dog"
// important is set to false by default
return [swift, dog]
}
- We also need to create a
toDosproperty on ourToDoTableViewControllerclass (above our viewDidLoad func)
var toDos : [ToDo] = []
- Inside
func viewDidLoad(), delete all the commented out code and reassigntoDosto our createToDos function (nowtoDoswill be the array of ToDo objects we returned from the function)
override func viewDidLoad() {
super.viewDidLoad()
toDos = createToDos()
}
Let’s clean this file up a little more. You can delete all the other functions in this file except the tableView function with numberOfRowsInSection, the tableView function with cellForRowAt, and the last prepare function that has to do with segue navigation (you can leave this commented out for now).
- In the
numberOfSectionsfunction, change the return value to1
override func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
- In the
tableViewfunction with the argumentnumberOfRowsInSection, we want to returntoDos.count
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return toDos.count
}
- In the
tableViewfunction with the argumentcellForRowAt, we want to copy the string reuseIdentifier - Now go back to the Storyboard and click right under Prototype Cells to highlight the Table View Cell
- In the Attributes Inspector, paste reuseIdentifier into the
Identifierfield - Now inside that same
tableViewfunction, we need to access a single toDo withtoDos[indexPath.row]
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "reuseIdentifier", for: indexPath)
let toDo = toDos[indexPath.row]
return cell
}
- If you run the app in the simulator, we won’t see our ToDo show up quite yet. We need to give instructions to the app to change the
textLabelof the cell to the value of thetoDo.name
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "reuseIdentifier", for: indexPath)
let toDo = toDos[indexPath.row]
cell.textLabel?.text = toDo.name
return cell
}
- Now let’s add conditional logic to get our ToDos to show up and to indicate if the
toDohas been marked important
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "reuseIdentifier", for: indexPath)
let toDo = toDos[indexPath.row]
if toDo.important {
cell.textLabel?.text = "❗️" + toDo.name
} else {
cell.textLabel?.text = toDo.name
}
return cell
}
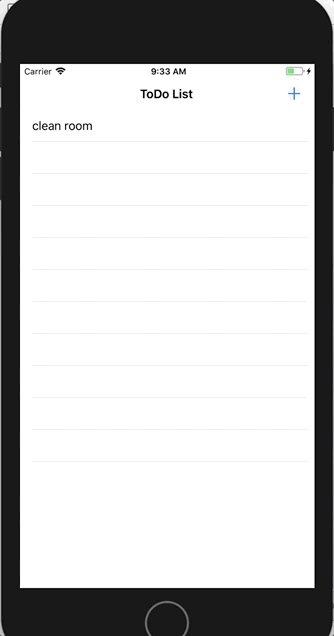
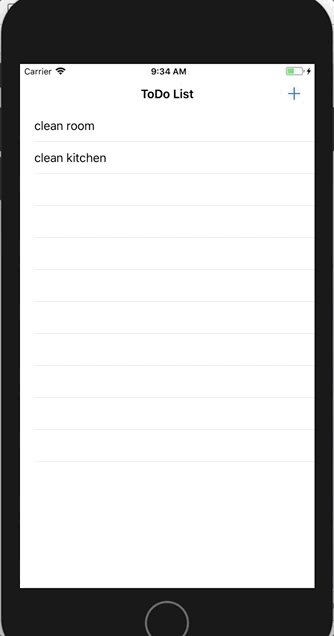
BOOM! You should now be able see our hard-coded ToDos in the Table View when you run the application!
Make It You Own
Now that you’ve followed these steps to show a list of hard-coded ToDos on an app, play around with the code we’ve written so far so put your own spin on it. Some things to consider:
- Do you really want this to be a To Do list? Maybe it could be a goal tracker, of list of books to read, etc. Change the title that is displayed on your StoryBoard to match your topic.
- Update the data inside of
createToDos- you can remove or modifyswiftanddog, and add more data of your own! - Currently, important ToDos are indicated by a “❗️” in the app - change that to anything you want. It can be a different emoji, different text, or you could even get fancy and display that text in a different color!
- Anything else you can think of!
Keep in mind that in the next Iteration, the examples will continue using the same variable names. So, if you change you app topic, you can either:
- Keep the variable names; meaning it will be easier to follow the steps in Iteration 1, but they might not make the most sense for your app topic
- Change your variable names so they make sense for your app topic; but be willing to work a little slower through the next Iteration since the variables in the examples won’t match yours
Commit Your Work
Commit your work to the Git repository. If you need to brush up on how to do that - no worries! It’s listed as Step 5 in the Git and GitHub walk-thru. Your commit message should be something like “Complete Iteration 0”.
Let’s keep going! Move on to Iteration 1